Sprokit App User Guide
This guide will walk you through the process of logging into the app and using its various tools and features.
The Basics
- Log in to your BigCommerce account.
- Navigate to the Sprokit app page.
- Choose the tier that's right for your ecommerce needs and complete the integration process.
- Open your web browser and navigate to the Control Panel within your BigCommerce Store.
- Click on Apps and then the Sprokit App.
- You will automatically be logged in and will have access to all the tools.
- Navigate to the "Settings" tab in the navigation menu.
- Enable or disable specific tools and features based on your preferences.
- Click on the "User Management" tab in the navigation menu.
- Click "New User" to add users via names and emails with unique passwords.
- Grant or deny access to various tools for specific users.
- Set default access settings for new users.
The Tools
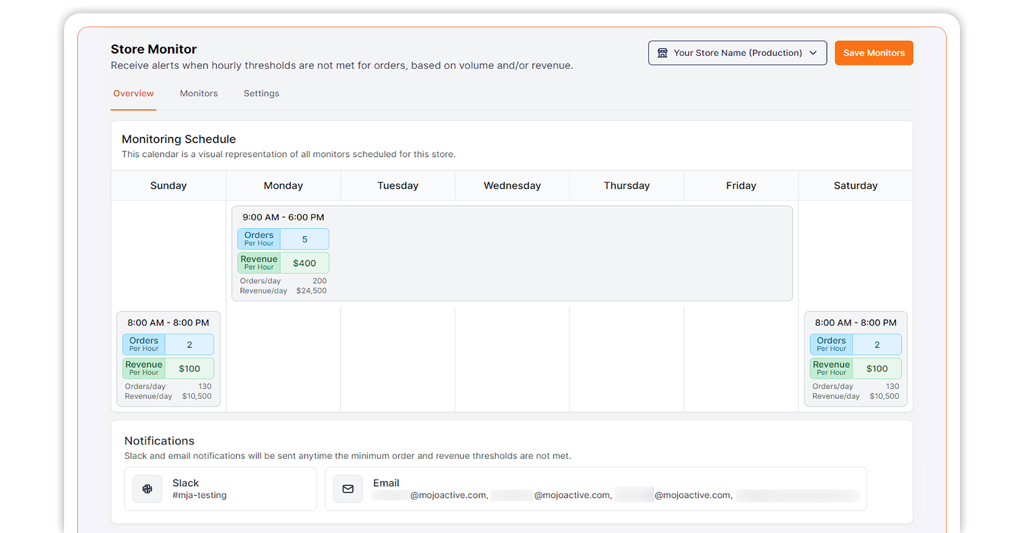
Store Monitor
The Store Monitor tool is designed for enterprise-level store managers. It confirms your online store is running smoothly and efficiently. Here's how to use it:
- Click on the "Store Monitor" tab in the navigation menu.
- Set up different active monitors by clicking the "New Monitor" button.
- Configure the schedule for each monitor and define what actions they should perform.
- Get notified via Slack or email when minimum order and revenue thresholds are not met.


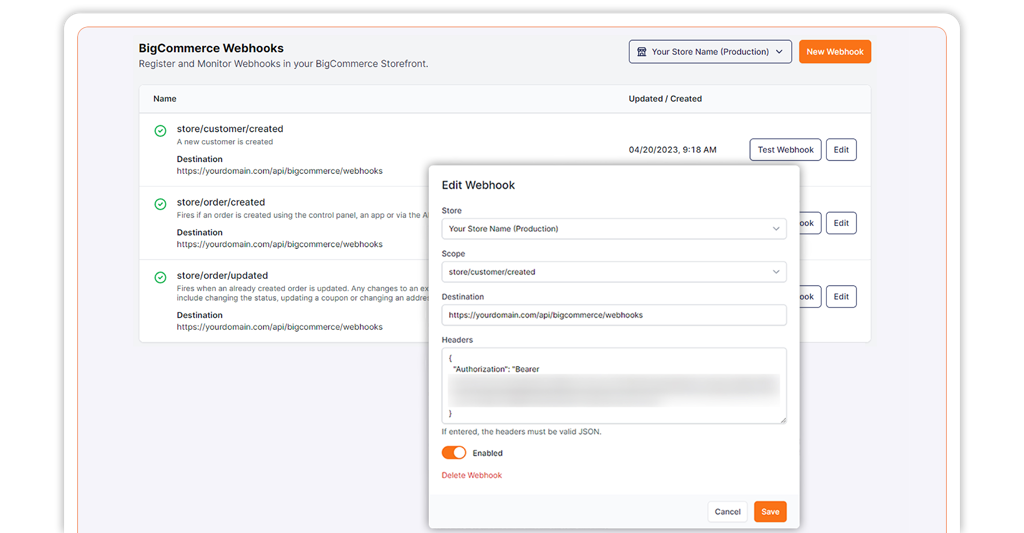
Webhooks
Webhooks are a powerful feature that allows you to register and manage events in your BigCommerce store. Here's how to use it:
- Navigate to the "Webhooks" tab in the navigation menu.
- Register new Webhooks by providing the necessary details.
- Enable or disable Webhooks as needed.
- Test Webhooks by firing them off on demand.
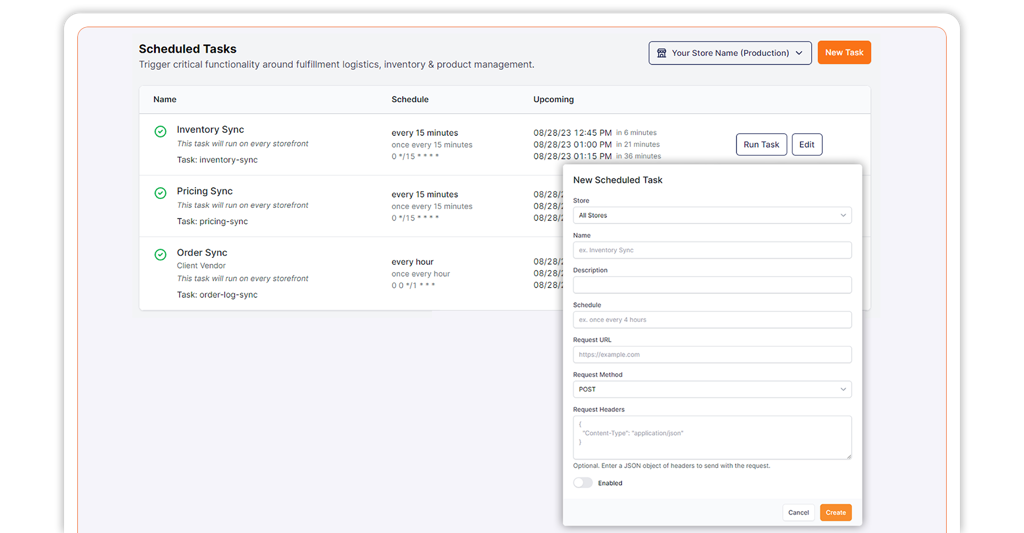
Scheduled Tasks
The Scheduled Tasks tool enables you to automate specific actions like fulfillment logistics, inventory, and product management within your BigCommerce store. Here's how to use it:
- Go to the "Scheduled Tasks" tab in the navigation menu.
- Click "New Task" and enter the required information.
- View the list of scheduled tasks and their next run times.
- Customize the frequency of tasks using the provided testing tool.
- Run tasks ad hoc or troubleshoot task expressions.


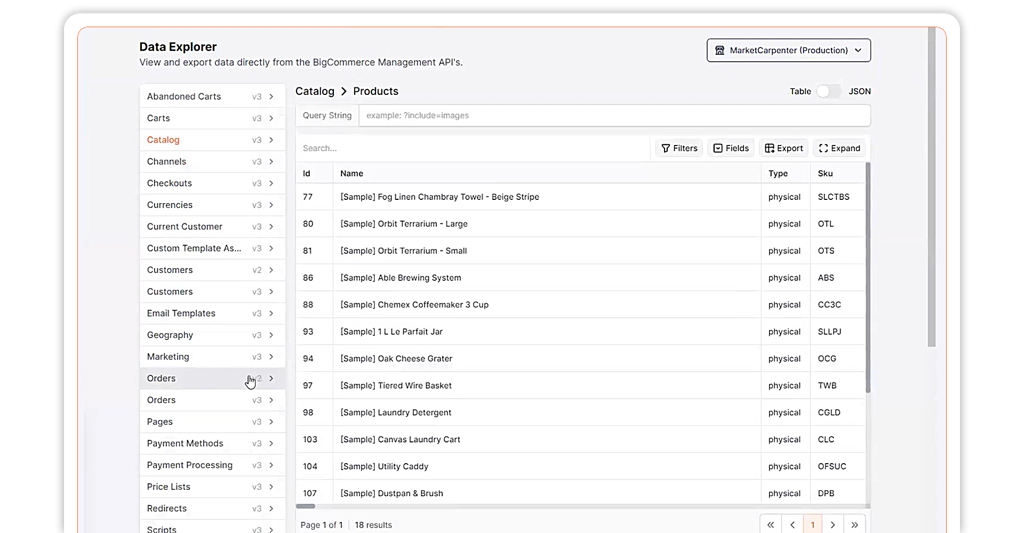
Data Explorer
The Data Explorer tool lets you explore and analyze data within your BigCommerce store. It allows you to gain deeper insights and make data-driven decisions. Here's how to use it:
- Access the "Data Explorer" tab in the navigation menu.
- Explore different data sets and tables within your BigCommerce store.
- Use filters, queries, and other tools to analyze and manipulate the data.
- Generate reports and visualizations to understand your store's performance better.
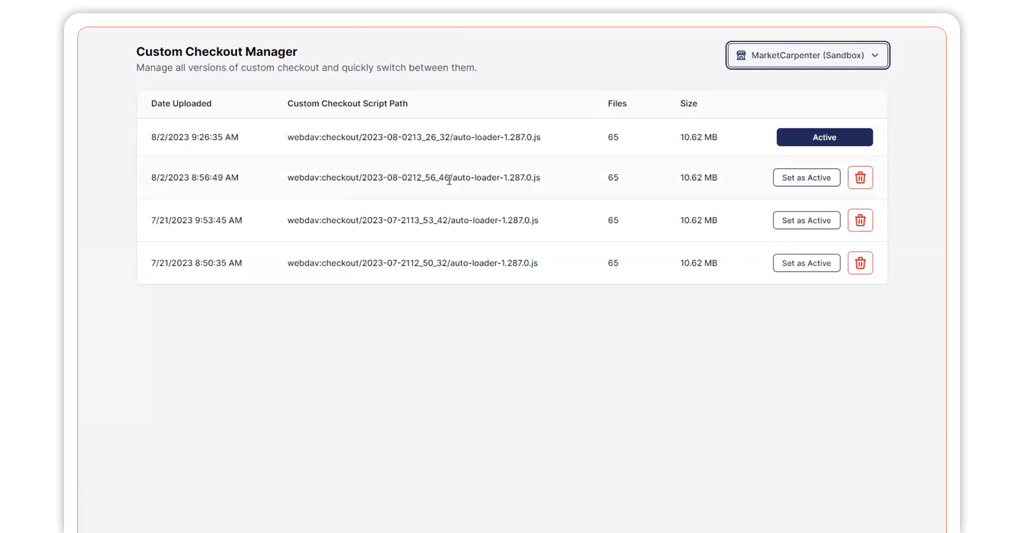
Custom Checkout
The Custom Checkout tool is designed for stores with a custom checkout process. It provides management and customization options for this checkout flow. Here's how to use it:
- Go to the "Custom Checkout" tab in the navigation menu.
- Configure and manage your custom checkout settings.
- Customize the appearance and functionality of your custom checkout process.
- Ensure a seamless and optimized checkout experience for your customers.


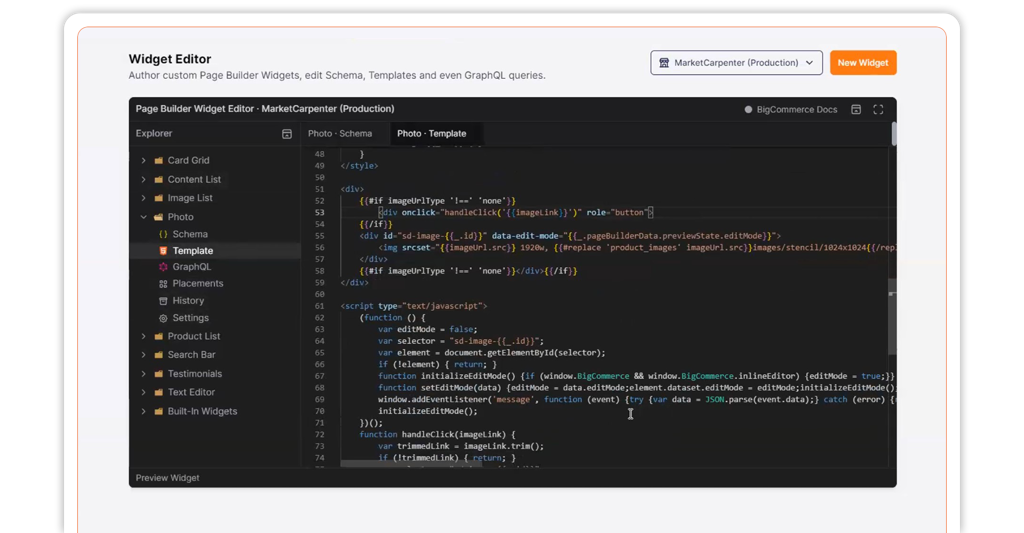
Widget Editor
The Widget Editor is designed for developers and allows you to build custom page builder widgets within BigCommerce. It provides a user-friendly interface for editing your widgets' schema, template, and GraphQL queries. Here's how to use it:
- Click on the "Widget Editor" tab in the navigation menu.
- See a list of all the registered page builder widgets in your BigCommerce store.
- Create new widgets, edit existing ones, and manage their placements within your store.
- Select a widget from the list to view its details and options for editing.
- Keeps a history of changes, allowing you to roll back to previous versions if necessary.
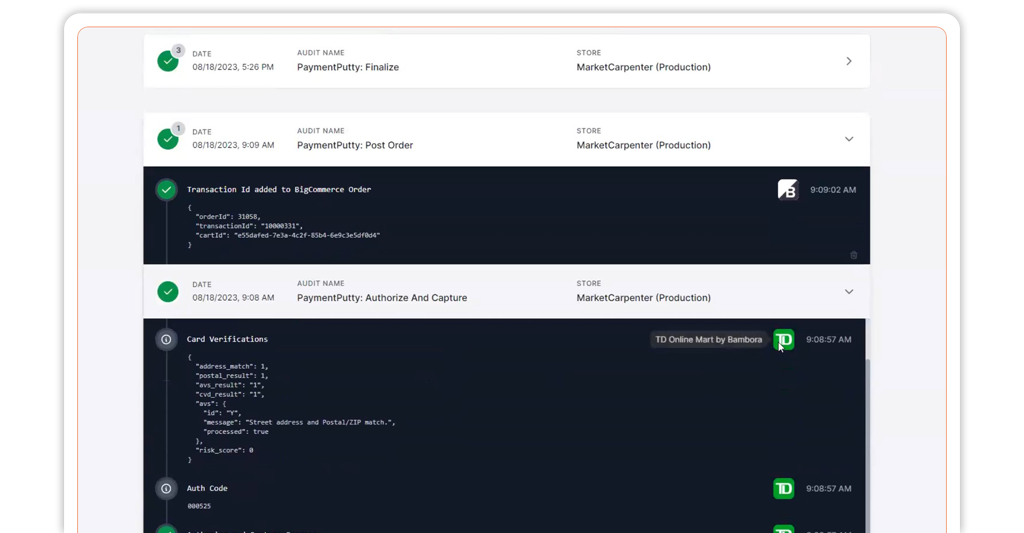
Audit Log
The Audit Log tool allows you to track and monitor the activities and events within the Sprokit app. It provides visibility into actions such as the store monitor running, scheduled tasks, and registered Webhooks. Here's how to use it:
- Navigate to the "Audit Log" tab in the navigation menu.
- View a log of events and activities the Sprokit app is aware of.
- Gain insights into the integration platform's operations and processes.

Documentation
The Documentation tool allows you to create and organize documentation for your storefront or clients. Here's how to use it:
- Access the "Documentation" tab in the navigation menu.
- Create new documents and organize them into folders.
- Add text and images to your documentation for clarity and effectiveness.
Note: The screenshots included in this user guide are for illustrative purposes only and may not reflect the exact appearance of the app.
If you have any further questions or need assistance, feel free to reach out to our support team.


